Dynamic Form For Nopcommerce Supported Versions: 3.6, 3.7, 3.8, 3.9, 4.0, 4.1, 4.2, 4.3, 4.4, 4.5, 4.6
Source code --- Source code [+$ 50] Plugin Dynamic Form for nopCommerce (Plugin Contact Form Nopcommerce ) supported on version 3.6, 3.7, 3.8, 3.9, 4.0, 4.1, 4.2, 4.3, 4.4, 4.5, 4.6 with full features
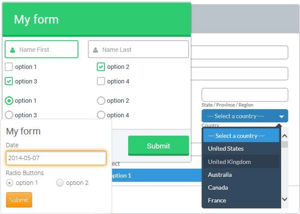
Supports full control: TextBox, DateTime, FileUpload, MultilineTextbox, ReadonlyCheckboxes Checkboxes, RadioList, DropDownList To create a full of dynamic field Create a form in many different positions Support multi-stores Manage the list of posts in the queue email Module can be used to generate the registration chom fully, meet the needs of trades Override Route ContactUs - You can set the default value and if an option is required.
- You can create multiple forms per page and widget zone
- Ability to create own fields to contact form
- Dynamic form supports recaptcha. You need to configure in admin: http://nopdemo.com/Admin/Setting/GeneralCommon
You can see the demo at the following address: http://nopdemo.com
Admin account: admin@nopdemo.com/123456789
How to create forms display on different topic pages, product pages,category pages?
Override Route ContactUs
http://nopdemo.com/contactus
Demo:
http://nopdemo.com/about-us
http://nopdemo.com/privacy-notice
1. You need to configure the send email (/Admin/EmailAccount/List):
2. Next you configure the dynamic form (/Admin/Plugin/List):
ConfigureWidget Dynamic form - /Admin/Widget/ConfigureWidget?systemName=Widgets.DynamicForm
3. Manage email sent (/Admin/QueuedEmail/List)
- Email results sent:
4. Dynamic form list
5. Add new Dynamic form and attributes:
- Result form: Content returned when form submits successfully
- Short: Description of the registration form
6. Dynamic form attributes